Is Flutter the future of Mobile Development?

Why Use Flutter?
There are many reasons to use Flutter for your next mobile app project. Let's review some of its benefits:
- Cross-platform development: Flutter allows you to build native apps for both Android and iOS using the same codebase. This saves you time and money in development costs.
- High performance: Flutter apps are known for their high performance. They are often as fast or faster than native apps.
- Beautiful user interfaces: Flutter apps are known for their beautiful user interfaces. They are built using the Flutter SDK, which provides a wide range of widgets and tools for creating stunning UIs.
- Easy to learn: Flutter is a relatively easy framework to learn, even for developers with no experience with cross-platform development.
- Active community: The Flutter community is large and active. Many resources are available online, including tutorials, documentation, and examples.
Flutter vs. React Native
Flutter and React Native are two of the most popular cross-platform mobile development frameworks. Both frameworks have their own strengths and weaknesses, so it's important to weigh them carefully before choosing which one to use for your next project.
Flutter
Pros
- High performance
- Beautiful user interfaces
- Easy to learn
- Large and active community
Cons
- Still under development
- Limited third-party support
- Not as mature as React Native
React Native
Pros
- Mature framework
- Large and active community
- Extensive third-party support
- Easy to learn for React developers
Cons
- Performance can be an issue
- User interfaces can be more complex
- Not as easy to learn for non-React developers
Which framework is proper for you?
Flutter is a good choice if you're looking for a framework that offers high performance, beautiful user interfaces, and is easy to learn. However, suppose you need a framework with a large and active community, extensive third-party support, and is easy to learn for React developers.
In that case, React Native is a better option. Ultimately, the best way to decide which framework is proper for you is to try both and see which one you prefer.
Flutter at Google I/O 2023
- New widgets: Flutter added several new widgets, including a new date picker, a new time picker, and a new progress indicator. These new widgets make it easier to build user interfaces that are both beautiful and functional.
- Improved performance: Flutter's performance was further improved with many optimizations made to the rendering engine. This means that Flutter apps can now run even faster and smoother than before.
- New tooling: Flutter added some new tools, including a new debugger, a new profiler, and a new code generator. These new tools make it easier for developers to debug, profile, and generate code for Flutter apps.
- New plugins: Many new plugins were added to the Flutter plugin registry, including plugins for popular services such as Google Maps, Firebase, and Stripe. These new plugins make it easier for developers to add functionality to their Flutter apps.
- New documentation: Flutter's documentation was updated with several new tutorials and examples. This makes it easier for developers to learn how to use Flutter and build Flutter apps.
The additions to Flutter at Google I/O 2023 make it an even more powerful and versatile cross-platform mobile development framework. Flutter is a good choice if you're looking for a framework that offers high performance, beautiful user interfaces, and is easy to learn.
How to Get Started with Flutter
If you're interested in learning more about Flutter, several resources are available online. Here are a few of the best places to start:
- The Flutter website: The Flutter website has a wealth of information about the framework, including documentation, tutorials, and examples.
- The Flutter subreddit: The Flutter subreddit is a great place to ask questions and get help from other Flutter developers.
- The Flutter Discord server: The Flutter Discord server is another great place to get help and connect with other Flutter developers.
How to install Flutter
- Download the Flutter SDK. You can download the Flutter SDK from the Flutter website.
- Extract the Flutter SDK. Once you have downloaded the Flutter SDK, extract it to a location of your choice.
- Set up your environment. You will need to set up your environment to use Flutter. This includes setting up your path and adding Flutter to your PATH environment variable.
- Install Flutter plugins. Flutter has some plugins that you can use to add functionality to your Flutter apps. You can install these plugins using the Flutter pub get command.
- Create a new Flutter project. You can create a new Flutter project once you have set up your environment. To do this, run the following command:
flutter create <project_name>
- Run your Flutter app. Once you have created a new Flutter project, you can run your Flutter app using the following command:
Flutter run.
This will launch your Flutter app in the emulator or on your device.
Creating our first form
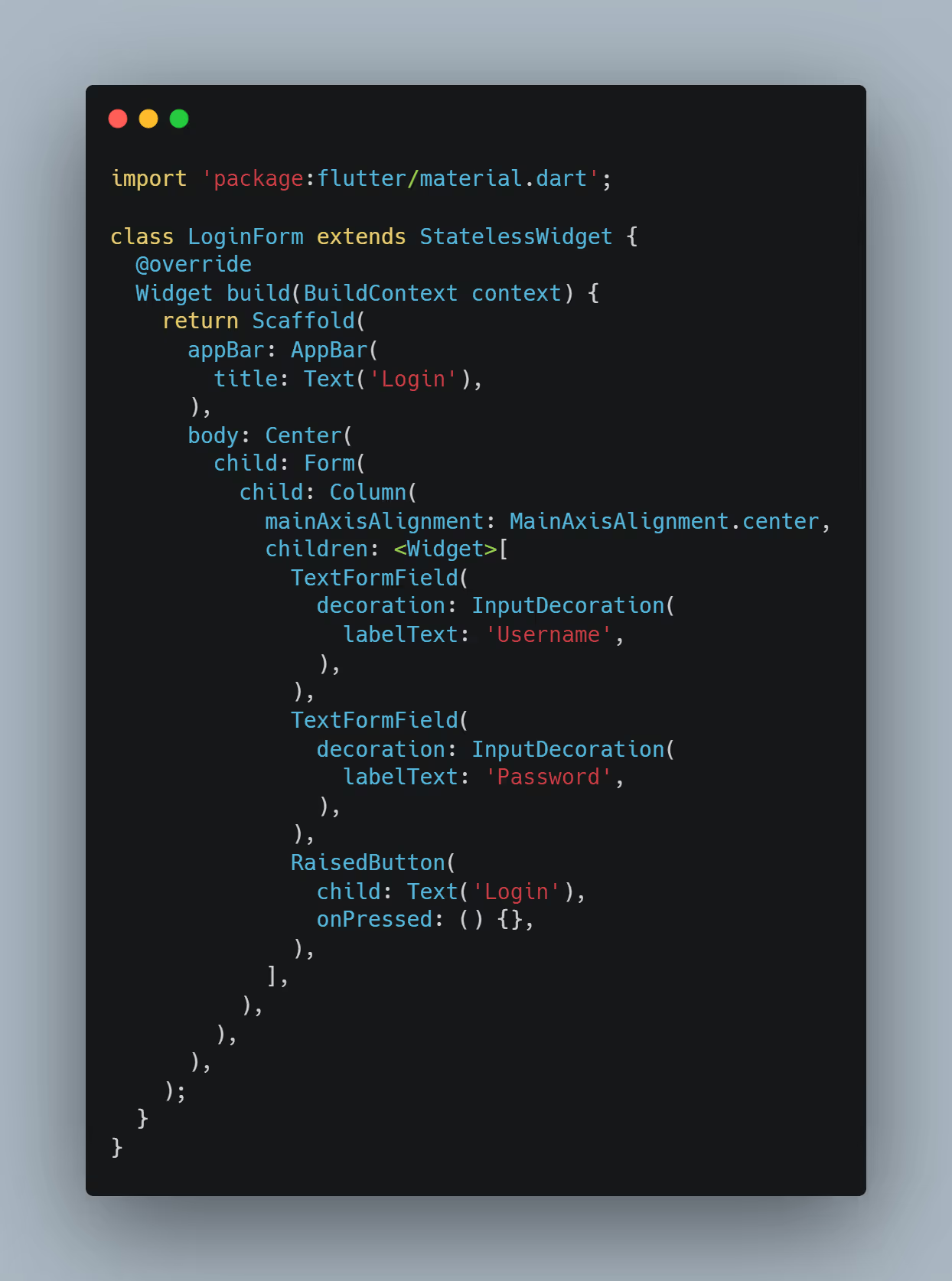
Now let's create a login form with a simple StatelessWidget with Flutter

This widget creates a simple login form with two text fields for the username and password, and a button to submit the form. The form is wrapped in a Form widget to validate and handle errors.
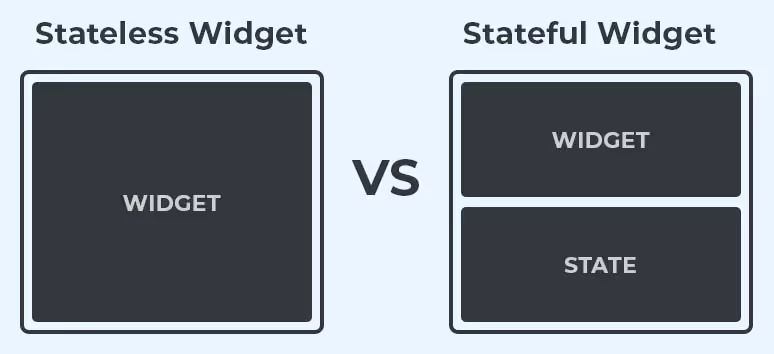
State-what widgets?
A stateless widget is a widget that does not have any state. This means that its properties cannot change once it has been created. Stateless widgets are typically used for simple widgets that do not need to change their appearance or behavior over time.
Stateless widgets are a good choice for simple widgets that do not need to change their appearance or behavior over time. They are also a good choice for frequently used widgets, as they can be created and reused without having to worry about the state.
Here are some of the benefits of using stateless widgets:
- They are simple and easy to use.
- They are efficient, as they do not need to track state.
- They are reusable and can be created and reused without worrying about the state.
Here are some of the drawbacks of using stateless widgets:
- They cannot be used for widgets that need to change their appearance or behavior over time.
- They can be limiting, as they cannot be used for complex widgets that require state.
Overall, stateless widgets are a powerful tool that can be used to create simple, efficient, and reusable widgets.
They are a good choice for many types of widgets but not for widgets that need to change their appearance or behavior over time.

What if I need to change the state of the widget?
For this scenario, you need to use what we call stateful widgets. A stateful widget is a widget that has a state. This means that its properties can change over time.
Stateful widgets are typically used for widgets that need to respond to user input or changes in data. Here is an example of a stateful widget:
.avif)
This widget displays the text "The counter is 0". However, when the user taps on the widget, the counter will increment, and the reader will change to "The counter is 1". This is because the widget has a state, and the user can change the state.
Stateful widgets are a good choice for widgets that need to respond to user input or changes in data. They are also a good choice for widgets that need to be complex or dynamic.
Here are some benefits of using stateful widgets:
- They can be used to create complex and dynamic widgets.
- They can be used to create widgets that respond to user input or changes in data.
- They are reusable and can be created and reused without worrying about the state.
Some drawbacks of using stateful widgets:
- They can be more complex than stateless widgets.
- They can be less efficient, as they need to track state.
Overall, stateful widgets are a powerful tool that can be used to create complex, dynamic, and reusable widgets. They are a good choice for many widgets, but they can be more complex than stateless widgets.
Do you need to scale your tech team with expert Flutter engineers? Discover our Team Extension services here.
Other Blog Posts

Work-Life Balance: The Solution to High Turnover of Software Engineers?

Why hire Latin American Developers for your business?